تگ های html بیت هایی از کد هستند که با استفاده از آنها می توانیم محتوای سایت خود را برای موتورهای جستجو توصیف کنیم. ما می توانیم از تگ های html، برای برجسته کردن بخش های مهم سایت، توصیف تصاویر و حتی ارائه دستورالعمل هایی برای ربات های موتور جستجو استفاده کنیم. حال ممکن است این سوال را از خود بپرسید که با توجه به الگوریتم های هوشمند گوگل، آیا تگ های html ، هنوز هم کاربرد دارند؟
برخی می گویند که موتورهای جستجو الگوریتم های هوشمندی دارد و برای درک محتوای ما به کمک نیازی ندارند. اما لازم است بدانید که با وجود هوشمند شدن الگوریتم های موتورهای جستجو، هنوز حاشیه خطای زیادی وجود دارد و ما هنوز به تگ های html نیاز داریم تا مطمین شویم که تمام محتوای ما آنطور که باید تفسیر خواهد شد.
در اینجا تمام تگ های Html که هنوز تاثیر زیادی بر سئو سایت دارند را نام می بریم و در ادامه اهمیت آنها را توضیح خواهیم داد:
Heading Tags (تگ های عنوان) :
عناوین یا همان سرفصل ها برای تقسیم صفحات شما به بخش ها و یا فصل های مختلف استفاده می شود. تگ های header، از h1 تا h6 هستند. تگ h1 برای سئو و بهینه سازی آن بسیار اهمیت دارد اما ایده آل ترین حالت ممکن این گونه می باشد که در محتوایتان فقط یک مرتبه از این تگ استفاده کنید.
هر چند که بنا به اعلام گوگل محدودیتی در استفاده از آن وجود ندارد اما توجه داشته باشید که وزن محتوایی در میان چند تگ h1 ، بیشتر برعهده اولین آن ها می باشد و از طرفی اگر بخواهیم این وزن را میان تمام تگ های h1 به کار برده شده تقسیم کنیم این گونه ارزش آن ها کم می شود.
پس در نتیجه عقل حکم می کند که یک بار از این تگ استفاده کنیم.
title یکی از تگ های html
تگ <title> یکی از تگ های html است که مشخص کننده عنوان صفحه می باشد. برچسب های عنوان قبلا برای گوگل اهمیت زیادی داشتند. عنوان صفحه موضوع اصلی آن است. بنابراین گوگل به عنوان صفحه نگاه می کند تا تصمیم بگیرد که آیا صفحه مربوط به عبارت جستجو شده هست یا خیر. الگوریتم های گوگل امروزه به سمت جستجوهای معنایی رفته و برای اینکه تصمیم بگیرد محتوای درستی را به کاربر نمایش می دهد یا خیر علاوه بر عنوان، به محتوای صفحه هم توجه ویژه ای دارد. بنابراین، مرتبط بودن عنوان هر صفحه با محتوای آن، اهمیت ویژه ای دارد.
تگ عنوان در نتایج موتورهای جستجو به شکل یک عنوان قابل کلیک نشان داده می شود و سمبل محتوای سایتتان در میان نتایج جستجو به صورت مختصر می باشد.
title یکی از تگ های html است که از عوامل اصلی در هدایت موتورهای جستجو می باشد و از طرفی اولین موردی است که بازدیدکنندگان سایتتان آن را مشاهده می کنند.
تگ های هدینگ، تیتر و هدر
کاربردی ترین تگ های html تگ های heading به شمار می روند که شامل <h1> تا <h6> می باشند . تگ های h این موقعیت را برای شما فراهم می کنند تا محتوای موجود در صفحه سایتتان به بخش های مختلف تقسیم بندی کنید.
اما توجه داشته باشید که عنوان اصلی را در تگ h1 و سایر تیترها یا عناوین هر بخش را با توجه به اهمیتشان به ترتیب در تگ ها h2 ، h3 و ... قرار دهید. به عنوان مثال در یکی از محتواهای تولید شده در هفت ستاره با نام سیر تا پیاز روش های مقاله نویسی، این عنوان در تگ h1 قرار گرفته است و سایر تیترها با توجه به استراتژی و اهمیت آن ها در تگ های h2 و h3 قرار گرفته اند. بعد از تگ H1 ، سرفصل های H2 وجود دارد که برای تقسیم مطالب شما به فصل ها استفاده می شود. سپس سرفصل های H3، که برای تقسیم فصل های شما به فصل های فرعی استفاده می شود. و شما می توانید همان منطق را تا حد H6 دنبال کنید، اما به طور کلی توصیه نمی شود که فراتر از H3-H4 بروید. صفحات با سطوح سرفصل زیاد بیش از حد نامرتب می شوند.
تفاوت title با h1 چیست؟
خیلی مختصر و مفید بگوییم که title در تگ head فایل html قرار می گیرد اما h1 در <body> که بدنه سایت می باشد نمایش داده می شود . نکته بسیار مهم در title و h1 این است که می بایست کلمات کلیدی در هر دو تگ مورد استفاده قرار بگیرد که این عامل می تواند در بهبود سئو سایتتان به شما کمک کند. اما نه به این شکل که بخواهید آن ها را با کلمات کلیدی بمباران کنید، زیرا استفاده بیش از اندازه آن ها در تگ های HTML بر سئو سایت شما تاثیر منفی از خود به جا خواهد گذاشت. در این مورد اگر به دنبال آن هستید که بدانید کلمات کلیدی را چگونه پیدا کنید و چه اندازه آن ها را به کار ببرید پیشنهاد می کنیم تا مقاله تحت عنوان چگونه کلمات کلیدی در گوگل را پیدا کنیم را مطالعه نمایید.

متاتگ description 
از دیگر متاتگ هایی که برای بهینه سازی اهمیت بسیاری دارد ، متاتگ description است که در قسمت head صفحه قرار میگیرد، این متاتگ شامل توضیحی خلاصه در ارتباط با محتوای وب سایت است ، مثال: <meta name="description" content=" >توضیحی در ارتباط با محتوای وب سایت در این قسمت قرار میگیرد محتوای متاتگ description می تواند پاراگراف اول یا نتیجه نهایی مطلب نیز باشد .
عملکرد متا توضیحات مشابه عنوان است. با این تفاوت که این صفحه کمی جزییات بیشتری در مورد صفحه شما ارائه می دهد و به کاربران کمک می کند تصمیم بگیرند که آیا از صفحه شما بازدید کنند یا خیر. اگرچه متا تگ توضیحات،عامل اصلی برای رتبه بندی صفحات نیست اما همچنان می تواند به موفقیت شما در جستجو کمک کند. اگر توضیحات شما مرتبط و جذاب باشد،کاربران بیشتری روی آن کلیک خواهند کرد و در نهایت گوگل رتبه بندی بهتری به شما خواهد داد. تعداد کاراکترهای این متا تگ، بهتر است نهایتا 160 کاراکتر باشد چون بیشتر از این توسط گوگل دیده نخواهد شد.
متاتگ های دیگر
Viewport Meta Tag
متا تگ Viewport به شما امکان می دهد نحوه مقیاس بندی و نمایش صفحه در هر دستگاهی را پیکربندی کنید. و معمولا به صورت زیر می باشد: <meta name = "viewport" content = "width = device-width، initial-scale = 1"/>متاتگ author
برای مشخص کردن نویسنده مطلب میتوانیم از این متا تگ استفاده کنیم : <meta name="author" content="admin">
متاتگ expires
متاتگ expire زمان انقضای صفحات وب را مشخص می کند، و استفاده از ان اختیاری است و تاثیر زیادی بر روی سئو سایت ندارد: <meta name="expires" content="Tue, 21 Jun 1999"> <meta name="expires" content="never">
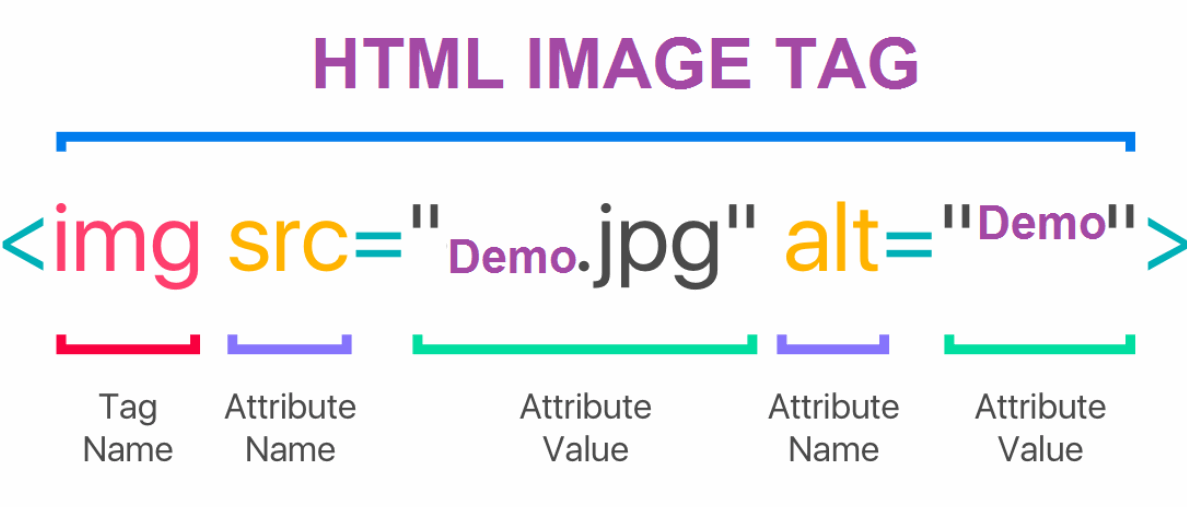
ویژگی Alt
ویژگی متن جایگزین بخشی از تگ تصویر است و توضیحاتی را برای یک تصویر ارائه می دهد. این متن جایگزین اهمیت زیادی در بهینه سازی تصاویر دارد. مزیت اصلی این تگ از نظر بهینه سازی جستجو این است که متن های جایگزین بهینه شده به رتبه بندی تصاویر شما در جستجوی تصاویر کمک می کند. اگرچه هوش مصنوعی در خواندن تصاویر بسیار خوب شده، اما نوشتن یک توضیح مختصر و مفید در رابطه با آن تصویر، می تواند رتبه بندی بالاتری برای شما به دنبال داشته باشد.
Schema Markup
استفاده از اسکیما تاثیر زیادی روی سئو سایت دارد و به موتورهای جستجو کمک می کند که راحت تر با سایت شما ارتباط برقرار کنند و اطلاعات بیشتری راجع به محتوای سایت شما به دست آورند. کدهای اسکیما به شما کمک می کنند تا شانس بیشتری داشته باشید که در لیست نتایج اولیه گوگل قرار بگیرید. در واقع با استفاده از اسکیما می توانید اطلاعات کلی درباره هر صفحه را در اختیار گوگل قرار دهید. چند مورد از اسکیماهای معروف و پرکاربرد در این قسمت معرفی شده اند :
اسکیمای سوالات متداول (FAQ)
اسکیمای ویدئو
اسکیمای اخبار و مقالات
اسکیمای محصولات









