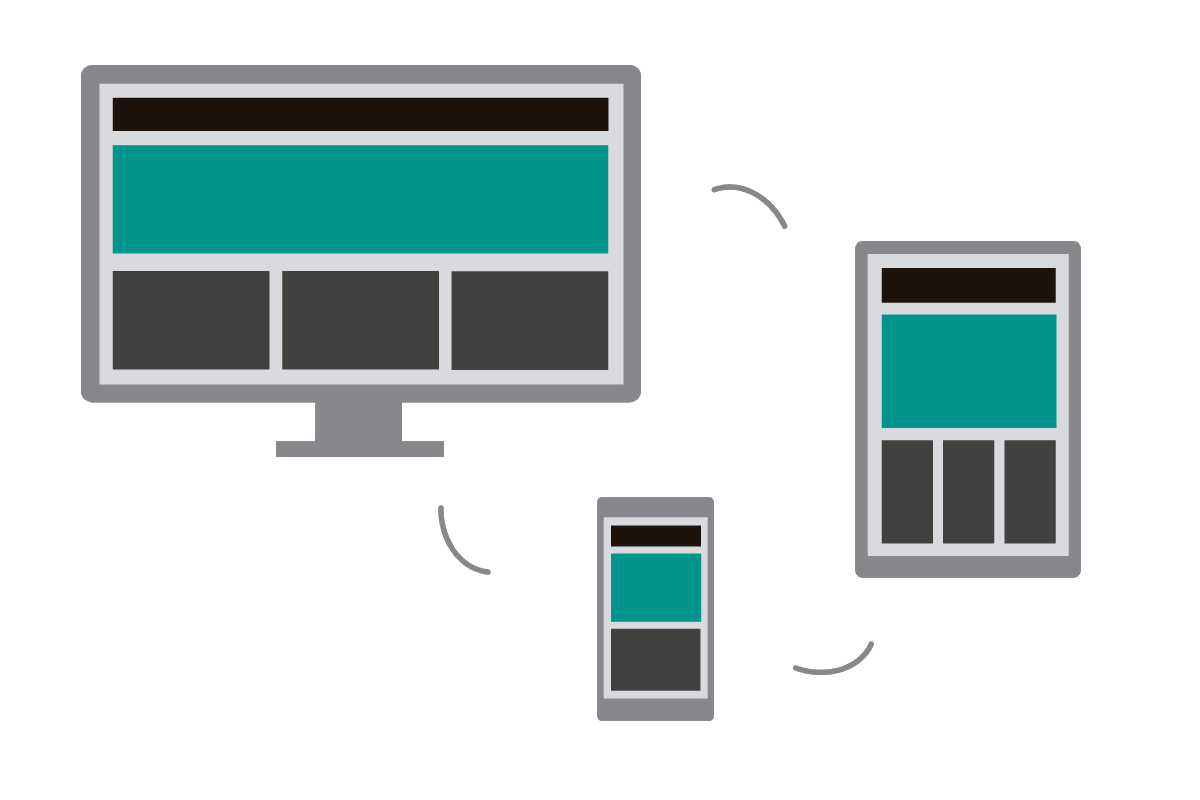
طراحی سایت ریسپانسیو
امروزه اکثر کاربران برای جستجو مطالب در گوگل از موبایل استفاده میکنند به همین علت نمایش استاندارد سایت در تمامی دستگاه ها ، از اهمیت بسیاری برخوردار است سایتی که به صورت ریسپانسیو طراحی نشده باشد عملا ناکار امد است .
طراحی سایت ریسپانسیو به معنی فرایندی است که باعث می شود تا محتوا و عناصر صفحات وب مقیاس پذیر باشد و متناسب با ابزار مورد استفاده ی کاربر نمایش داده شوند و از پیمایش و زوم کردن صفحه برای مشاهده ی وب سایت هنگام تغییر دستگاه مورد استفاده ، جلوگیری مینماید.
همانطور که کاربر دستگاه خود را از لپ تاپ خود به iPad تغییر می دهد ، وب سایت باید به طور خودکار تغییر کند تا از نظر وضوح ، اندازه تصویر و قابلیت های برنامه نویسی ، مناسب باشد. همچنین ممکن است لازم باشد تنظیمات دستگاه خود را در نظر بگیرید.
ریسپانسیو بودن یک سایت نشاندهنده ی احترام به کاربر و اهمیت رضایتمندی او میباشد . امروزه تعداد زیادی از وب سایت های پر بازدید از طراحی ریسپانسیو بهره مند هستند.
در ادامه به بررسی نکات و مزایای طراحی سایت ریسپانسیو میپردازیم
 مزایای طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
مزایای طراحی وب سایت واکنش گرا ریسپانسیو (RESPONSIVE)
افزایش میزان بازدید و رتبۀ سایت
در سال 2015 بود که گوگل اعلام کرد جستجوهای انجام شده با موبایل بیش از 51% کل جستجوهای گوگل را شامل میشوند. این آمار در ارتباط با سایت های دیگر نیز به همین صورت است به ندرت وب سایتی وجود دارد که امار ورود سایت با موبایل از کامپیتر کمتر باشد .
به همین علت نسخه ی موبایل یک وب سایت به مراتب از نسخه های دیگر اهمیت بیشتری دارد.
یکی از معیارهای ربات های گوگل برای رتبه بندی وب سایت ها، ریسپانسیو بودن سایت است.
سازگاری وب سایت شما با دستگاه های مختلف باعث می شود اطمینان گوگل به سایت شما بیشتر شده و اعتبار شما افزایش یابد.
در صفحه نتایج گوگل معمولا وب سایت هایی که به صورت ریسپانسیو طراحی نشده اند، در رتبه های پایین تری قرار دارند و اغلب در صفحه اول نتایج جستجو نشان داده نمی شوند.
اگر کاربری به سایت شما مراجعه کند و با صفحاتی مواجه شود که برای مطالعه آن ها نیاز به بزرگ نمایی دارد و یا هنگام کلیک بر محتوای سایت نزدیک به هم باشد و کلیک کردن روی آن ها مشکل باشد، وب سایت شما را ترک خواهد کرد. ترک کردن صفحه ، علاوه بر اینکه از محبوبیت شما کاهش می دهد و شما یک بازدید کننده را از دست خواهید داد.
همچنین باعث می شود نرخ خروج یا همان Bounce Rate سایت شما بالا رفته و در سئو سایت شما تأثیر منفی داشته باشد. بنابراین طراحی سایت ریسپانسیو باعث راحتی و رضایت کاربر در سایت می شود .
صرفه جویی در زمان وهزینه
پیش از ورود ویژگی ریسپانسیو به عرصه ی طراحی سایت هزینههای جداگانهای برای هر صفحه نمایش صرف میشد تا سایت روی دستگاه های مختلف مانند کامپیوتر و گوشی هوشمند قابل مشاهده باشد .
این مسئله، علاوه بر هزینه و نیازمند صرف زمان بسیاری بود.
با طراحی سایت ریسپانسیو در هزینه و زمان تا حد قابل توجهی شده و دیگر نیازی به طراحی قالب جداگانه برای هر ابزار نمیباشد
افزایش قدرت SEO سایت
طراحی سایت ریسپانسیو، الگوی طراحی پیشنهادی Google است ، سایت طراحی شده به صورت ریسپانسیو شانس بیشتری برای موفقیت در سئو سایت نسبت به سایر سایت هایی که بدین گونه طراحی نشده اند،
خواهد داشت. هرچه رتبه سایت بالاتر باشد، شانس مشتریان بالقوه برای یافتن شما بهتر خواهد بود .
انعطاف وب سایت
وب سایت ریسپانسیو خود را در کلیه سایز های مختلف مرورگر صفحه سازگار کرده و کلیه رزولوشن های صفحه را پشتیبانی می نماید .همچنین محتوا و تصاویر با توجه به سایز صفحه تغییر کرده و کاربران می تواند به راحتی و بدون نیاز به بزرگنمایی و اسکرول صفحه وب سایت به مشاهده ی سایت بپردازند.
افزایش نرخ تبدیل بازدید کننده به مشتری Conversion Rates
نرخ تبدیل بازدید کننده به مشتری یا Conversion Rates ، به درصد خرید و یا سفارش کالا یا خدمات از سایت شما گفته می شود که هر چه این عدد بیشتر باشد به این معنا است که وب سایت فروش بیشتری داشته است . کلیه صاحبان سایت ها در تلاشند تا این عدد را افزایش دهند. طراحی سایت ریسپانسیو باعث می شود تا نیاز نباشد کاربران وب سایت شما برای خرید و سفارش کالا حتما از کامپیوتر استفاده نمایند و بتوانند به راحتی با استفاده از موبایل و تبلت خرید خود را انجام دهند ، همین مورد باعث افزایش فروش و در نتیجه افزایش میزان نرخ تبدیل بازدید کننده به مشتری خواهد گردید.
کاهش نرخ Bounce Rate
bounce rate به درصد کاربرانی گفته میشود که بعد از ورود به سایت شما بدون مشاهدهی صفحهی دیگر، سایت را بسته و از آن خارج میشوند . بانس ریت به مدت زمان ماندن کاربر در سایت ارتباطی ندارد و فقط تعداد کاربرانی را میسنجد که بدون انجام دادن فعالیتی، صفحهی سایت شما را میبندد. در صورتی که یک سایت ریسپانسیو نباشد تعداد کاربرانی که در اثر نارضایتی بعد از مشاهده سایت از ان خارج میشوند افزایش میابد.
در نتیجه ریسپانسیو بون یک سایت باعث رضایت کاربران و کاهش نرخ bounce rate آن میشود.
طراحی سایت ریسپانسیو
شرکت هفت ستاره با سالها تجربه در زمینه طراحی سایت، تمامی سایت هایی که طراحی می کنیم، به صورت کاملا ریسپانسیو می باشد و نمایش سایت شما در تمامی دستگاه های موبایل و تبلت به درستی نمایش داده می شود
تست ریسپانسیو بودن یک سایت
روش اول
تست ریسپانسیو بودن یک سایت از طریق روش های متفاوتی انجام میشود. استفاده از ابزار های انلاین یکی از راه های بررسی ریسپانسیو بودن یک سایت است ,
از ابزار های تست انلاین میتوان به XRESPOND ,AM I RESPONSIVE, RESPONSINATOR,RESPONSIVE DESIGN CHECKER, MOBILE FRIENDLY TEST و ... اشاره کرد
روش دوم
سایت خود را باز کنید و کلیدهای Ctrl+Shift+I را فشار دهید، یا اینکه بر روی سایت خود کلیک راست کرده
و گزینه inspect (یا inspect element) را انتخاب کنید. حالا دکمههای Ctrl+Shift+M را فشار دهید یا بر روی آیکون مشخص شده در تصویر کلیک کنید.
سایت شما با اینکار وارد حالت ریسپانسیو میشود.
حال میتوانید از بین گوشیها و تبلتها، مدل مورد نظر خود را انتخاب کنید، تا سایت شما در اندازه صفحه این مدل خاص نمایش داده شود.